Google Domains でドメインを取得してnetlify でホストしているサイトに割り当てる
Yuji Matsumoto / April 20 2019
(この記事は別のブログサイトに掲載していた記事を移植したものです)

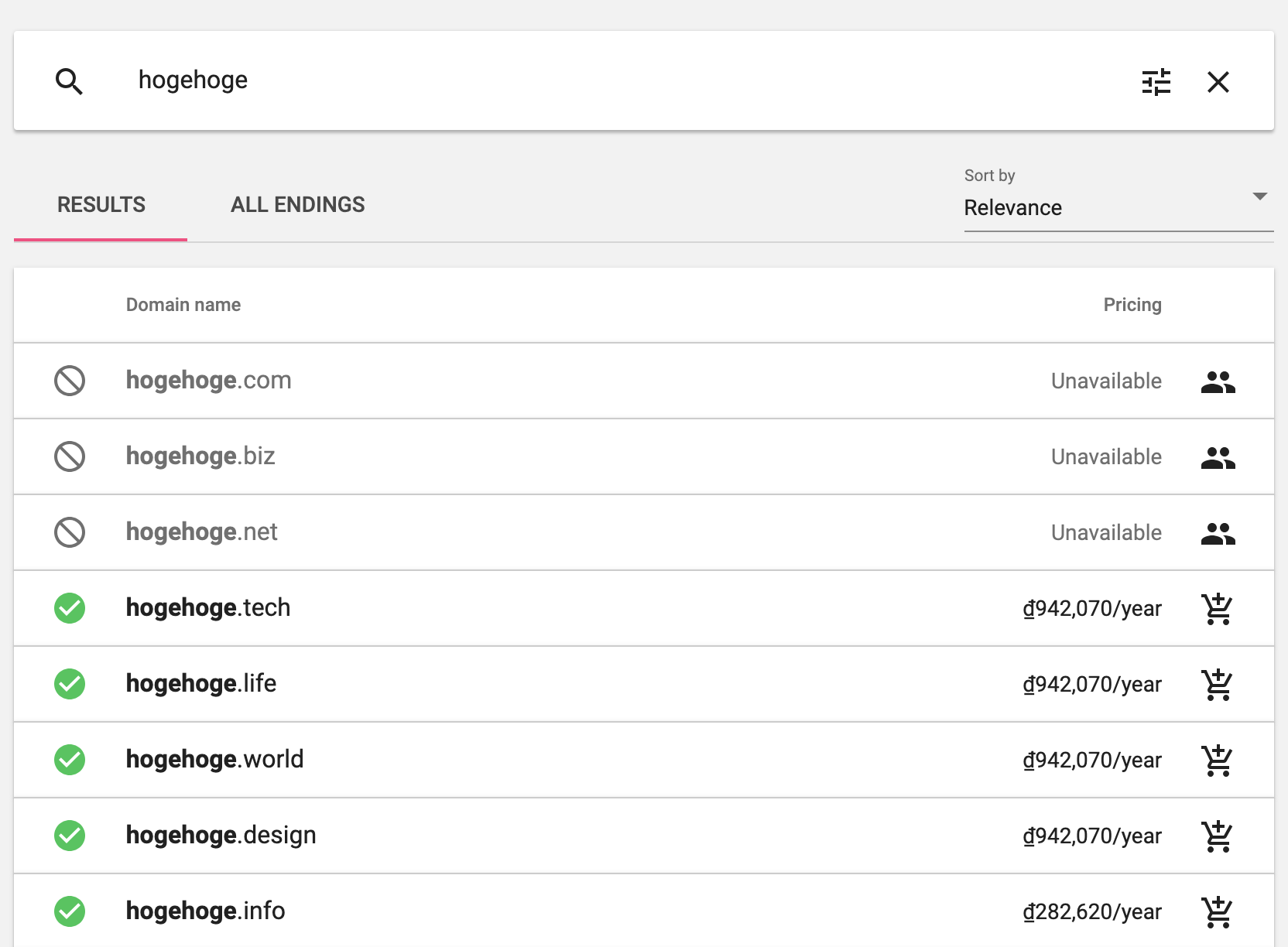
1.Google Domains でドメインを購入する



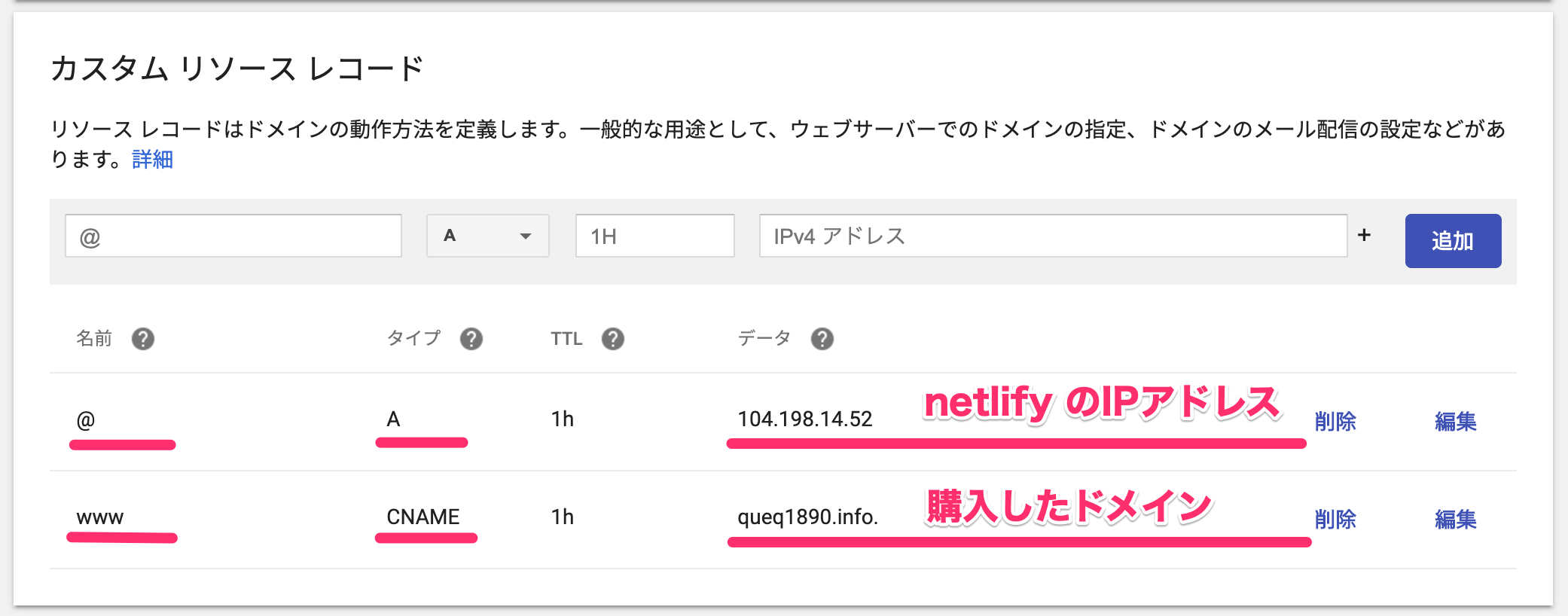
2.Google Domains 側の設定を行う

様々な設定項目が表示されていますが、Netlify のプロジェクトにドメインを割り当てるだけなら、ページ最下部の カスタムリソースレコード を編集するだけで大丈夫です。netlify の IP アドレス(104.198.14.52)を Aレコード に、リダイレクト用に www 付きのドメインを CNAME レコードに登録します。

3.netlify 側の設定を行う
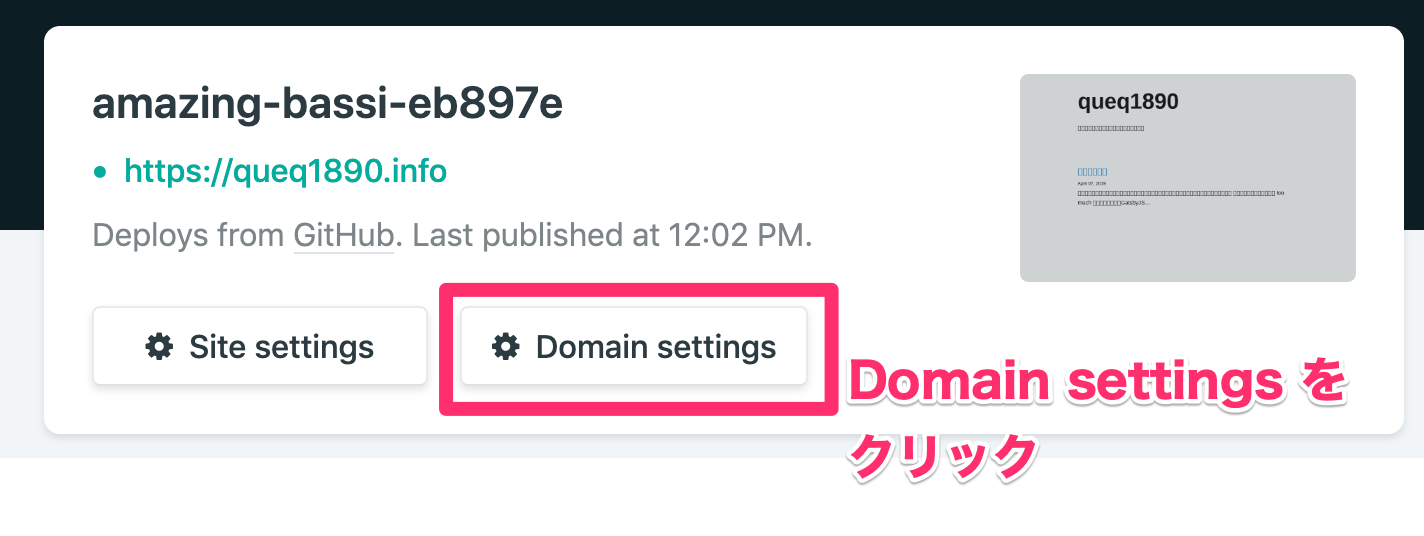
Google Domains 側の設定に続いて、netlify 側の設定も行っていきます。 ドメインを設定したいプロジェクトのダッシュボードにアクセスして、「Domain settings」をクリックします。

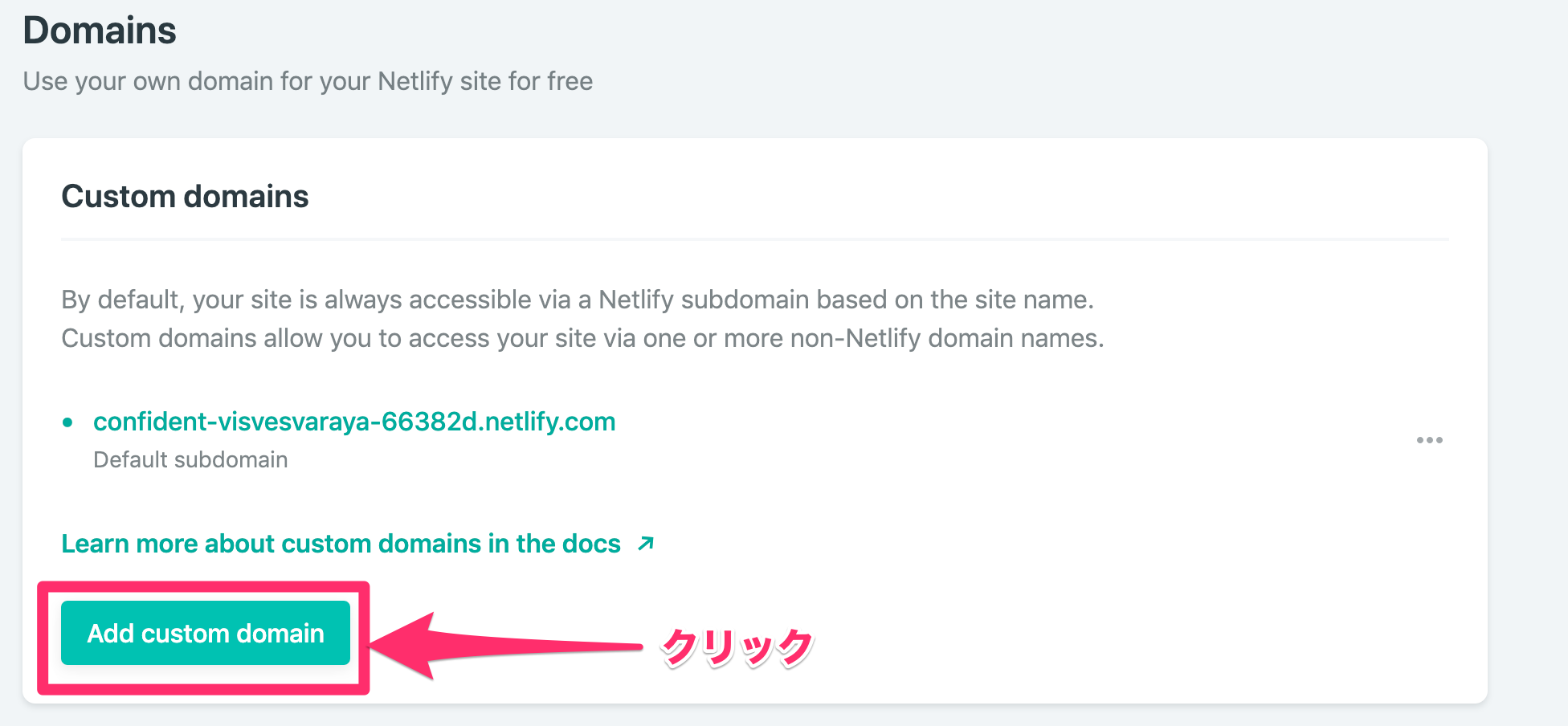
遷移先のページの上部に「Custom domains」という項目があり、ここからドメインの設定ができます。「Add Custom domain」をクリックしてください。

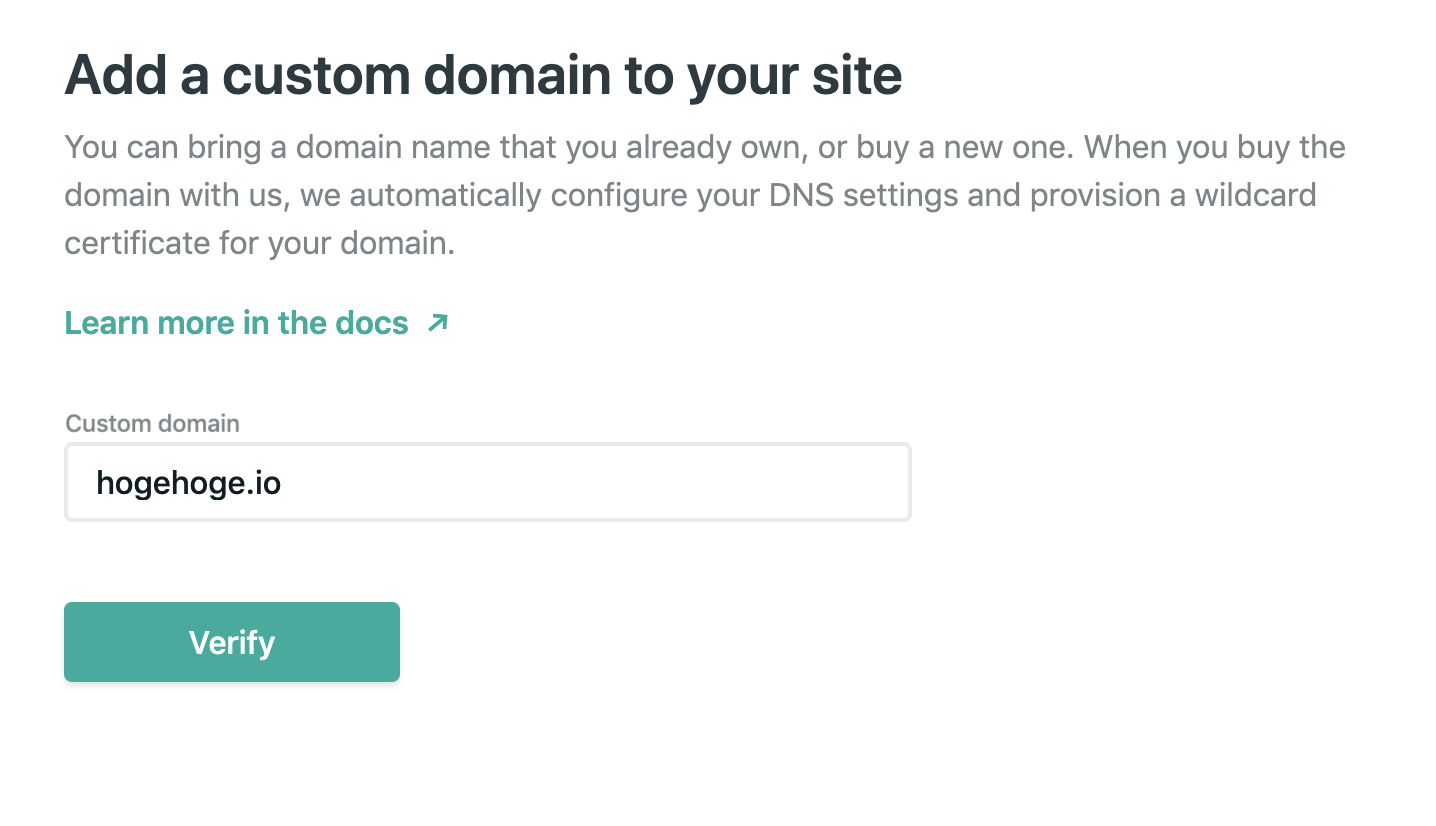
先程取得したドメインを入力して、「Verify」を押します。途中「このドメインは自分で所有しているドメインか?」のような確認が入りますが、Yes と答えれば大丈夫です。

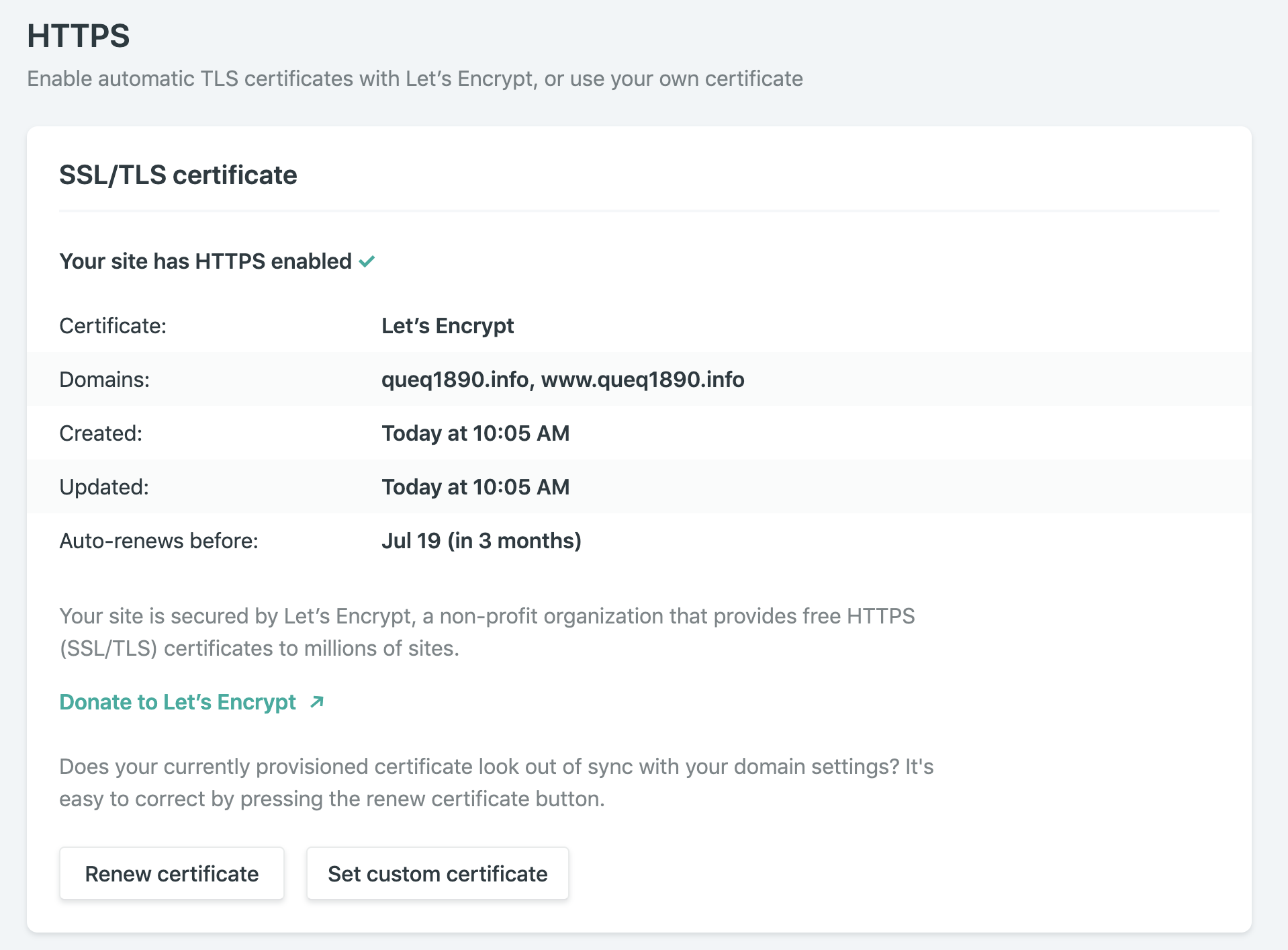
これでドメインの設定が完了しました!自分の取得したドメインにブラウザからアクセスしてみると、設定を行った netlify でホストしているページが表示されるはずです。 「Domain settings」のページから HTTPS 化も行えるので、忘れずに設定しておきましょう。

終わりに
Google Domains を使うのも netlify でホストしているサイトにカスタムドメインを設定するのも初めてだったのですが、思ったよりもさくさく設定できて良かったです。 次はガバガバになっている画像の置き場所・読み込み周り、タグ機能の追加あたりの改修をできたらと思います。